


*Just replaced my editor Notepad++ with Visual Studio Code for more useful components.
1. inline
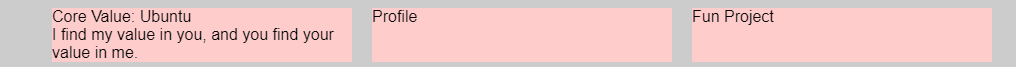
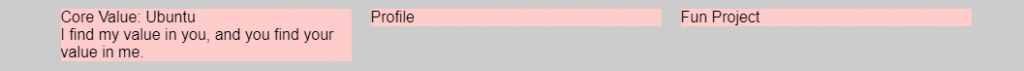
Before
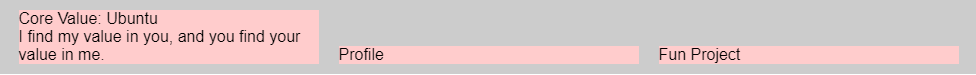
After
main{
display:flex;
background-color:#cccccc;
}
main>.item{
flex:none;/*none = the item is fixed */
width:300px;margin:10px;
background-color:#ffcccc;
}

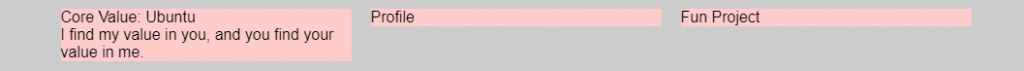
2. horizontal alignment
Before
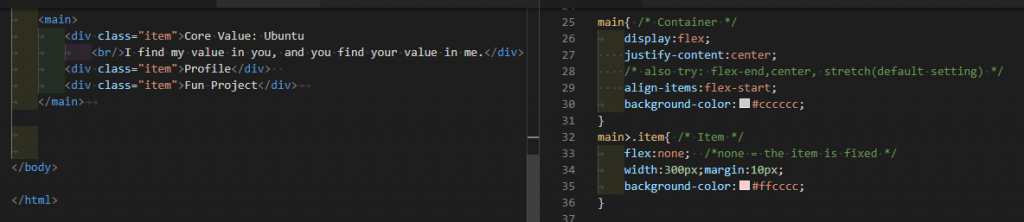
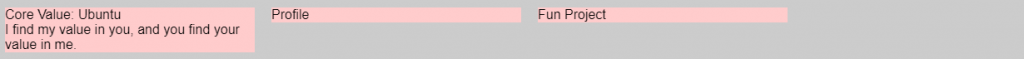
Afer: try justify-content:center , or flex-end, stretch(default setting, also known as “flex-start”)
main{
display:flex;
justify-content:center;
background-color:#cccccc;
}

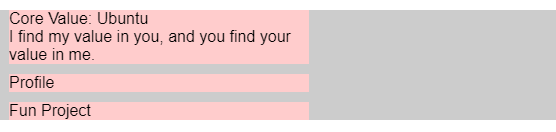
3. vertical alignment
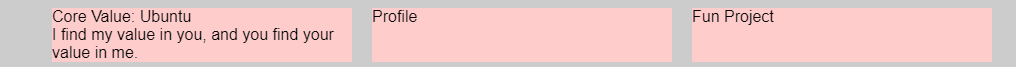
Before
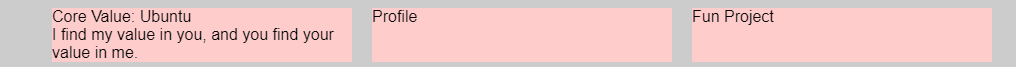
Afer: try align-items:flex-start , or flex-end, stretch(default setting)
main{
display:flex;
justify-content:center;
align-items:flex-start;
background-color:#cccccc;
}
align-items:flex-start
align-items:flex-end

Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
